Ads無効クリック報告のための準備
AdSenseを運用している場合無効なクリックに悩まされることがあると思います。その際の報告のための情報収集をBloggerに設定しました。データを収集するための、GoogleAnalyticsは現在過渡期で、ユニバーサル アナリティクス プロパティ(UA)と Google アナリティクス 4 プロパティ(GA4)があります。GA4への切り替えは2020年の10月からだということですが、これを書いている時点の2022年2月の時点においてもAdSenseとの連携ができません。(最近騒がれているプライバシーの問題でなくなったのでしょうか?)そのため、UAを利用して設定をします。
事前に必要な設定
- Search Consoleの設定
AdSenseを付けていてSearch Consoleを設定していないケースはあまりないと思いますので省略しますが、Google Search Consoleから登録できます。
- Analyticsの設定
Search Consoleは文字通りGoogleの検索結果を把握・調整するものですが、Analyticsはサイトに来た来訪者の動向などを分析するツールです。
2020年10月以降に利用し始めた人はGA4が設定されていると思います。前述のようにAdSenseとの連携はそのひとつ前の世代であるUAでないとできません。それを利用するにはプロパティ追加時に「詳細オプションを表示」のボタンを押します。初めてAnalyticsを設定するひとは今回は利用しませんが今後のことを考えて「Google アナリティクス4とユニバーサルアナリティクス...」の項目でGA4とUAの両方を選択するといいでしょう。すでにGA4の登録がある場合は「ユニバーサルアナリティクスプロパティのみ」の項目を選択します。現在UAが選択されているひとはこれらの作業は必要ありません。
ここから先はすべてUAの設定となります。
GA4では「Search Consoleリンク」という項目がありそこからSearch Consoleと連携できますが、UAでSearch Consoleとの連携させるには「プロパティ設定」から行います(「追加」のリンク文字が小さいので分かりづらいです)。それと「AdSenseのリンク設定」からAdSenseをリンクさせます。
- サイトにタグを付与
管理するWebページにAnalytics用のタグを貼り付けます。「ユニバーサルアナリティクスプロパティのみ」で追加した場合は、タグは既存のGA4用とふたつ必要になります。こちらも、すでにUAがプロパティに設定されいる場合は必要ありません。
最低限の準備は完了
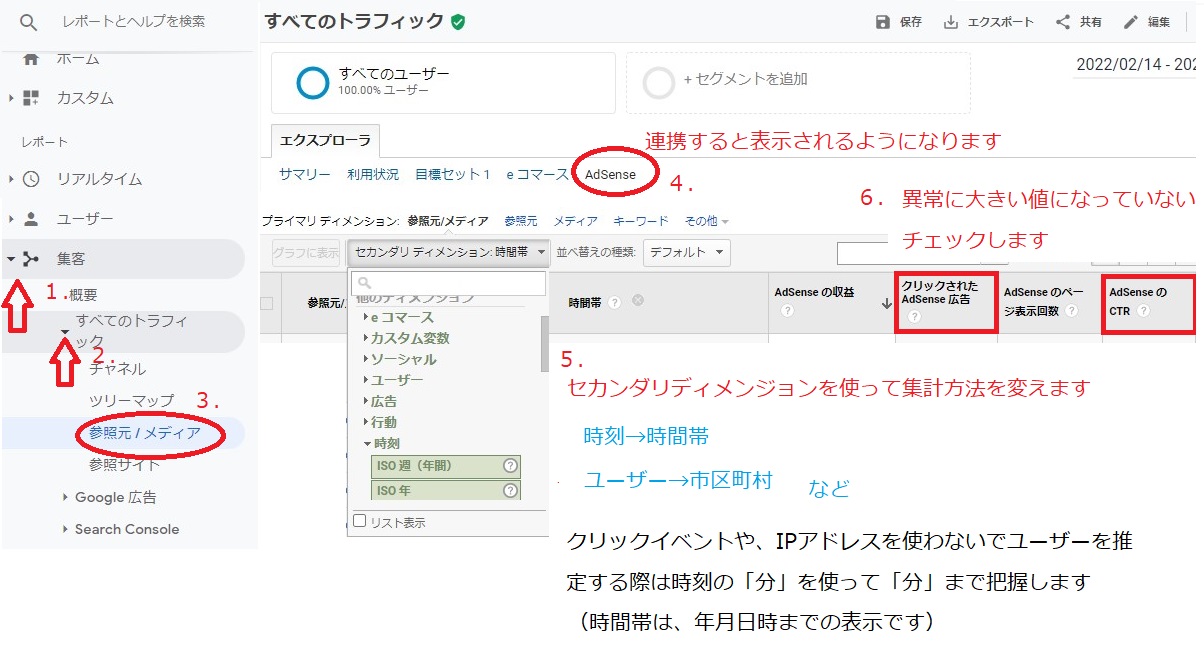
AdSenseとUA版のアナリティクスを連携させることで最低限の準備はできました。これで無効クリックの検知とそれをおこなったユーザーの推定はできるようになります。「集客」のページでCTRの率が他にくらべて異様に高ければおそらくそれが無効クリックです。他の設定をしなくても、「時間帯」から「年月月日時」を取得し、「分」から「分」を取得して無効クリックがあった時刻を絞り込みます。
無効クリックの報告時には該当するユーザーを推定する必要があるため「ユーザーエクスプローラー」を開き、1件1件開いていき該当の時刻にアクセス時間を確認します。毎分複数アクセスがあるサイトは別ですが、無効クリックと同じ時間帯にアクセスしていて、表示ページが一致しているなら、概ね該当ユーザーだと判断できます。
該当ユーザーの推定を楽にするために
追記
このあと書いた内容での運用をしてみてわかりましたが、この後紹介する内容はクリック以外でアドセンスを表示させられると効果がありませんでした。あらかじめご承知おきください。
ネットにある記述では「ユーザーエクスプローラー」は右上のタブで日単位までは絞り込んだあとで、「セグメントを追加」から地域等の絞り込みができているようなのですが、バージョンが違うのか筆者の環境ではそれができませんでした。そこで「ユーザーエクスプローラー」の一覧表示の「コンバージョン率」を使って絞り込みをできないかを考えました。「コンバージョン率」は事前にアナリティクスで設定した目標行動をそのユーザーがどれだけとったかという値です。AdSenseのクリックでコンバージョン率が上がるようにすれば、この値をたよりにすることでユーザーの推定作業が楽になります。
アナリティクス用のイベントの設定
AdSense広告のクリック数自体は連携をすることにより表示されるようになりますが、それを目標とする目標はアナリティクスに用意されていません。そこで、広告が含まれる親要素のクリック数に観測対象を置き換えて、それを「イベント」として収集します。
イベントは元のブログページでJavaScriptで記述します。AdSenseの親要素に対してonclickイベントを設定します。
イベント送信用のJavaScriptコードはgtag関数に次のパラメーターを渡します。
- event
送信がイベントであることを示す文字列"event"です。
- アクション
アクションを示す文字列です。"click"や"download"といった文字列を自由に指定できます。
- パラメータオブジェクト
- カテゴリ:event_category
カテゴリをを示す文字列です。"button-1"や"pdf"といった文字列を自由に指定できます。
- ラベル:event_label
ラベルを示す文字列です。"ine-button"や"/data/file1.pdf"といった文字列を自由に指定できます。推奨オプション扱いなので省略可能です。
- value
イベントに設定する値です。省略可能です。
- カテゴリ:event_category
ここで指定したアクションや、他のパラメータを条件にイベントを選別するので、設定した値を覚えておきます。
event.html
...
<div class="ad-wrap" onclick="gtag('event','click', { event_category: "new-span-click", event_label : 'span-event-test' ,value: 1 });">クリック</div>
...こうすることで、AdSenseのクリックをイベントとしてアナリティクスに蓄積されるようになります。これを確認するには「行動」の項目からイベントを選択します。
MDN:「Element:click」によるとSafari Mobile 7.0以降で、インタラクティブではない要素のクリックイベントが発生しないという事象が起きているそうですが、要素に直接onclickイベントを書けば問題はなさそうです。主にイベントのdelegate(委任)をしている場合に起きるようです。
注意が必要なのは、AdSenseの親要素のクリックを計測している点です。なので場合によっては、実際のAdSenseのクリックがなくても、イベントとしては計上されることがあります。なので、アナリティクスが独自に表示するAdSenseクリック数とイベント数の照らし合わせた上での判断が必要になります。たとえばイベントは多く計測されていたけれど、AdSenseクリック数はなかった場合には無効クリックの報告はしてはいけません。
アナリティクスで目標の設定
イベントが蓄積されているだけの状態ではコンバージョン率には影響しませんので、今度はイベントの発生を「目標」にします。目標を設定して達成させることでコンバージョン率に反映されます。
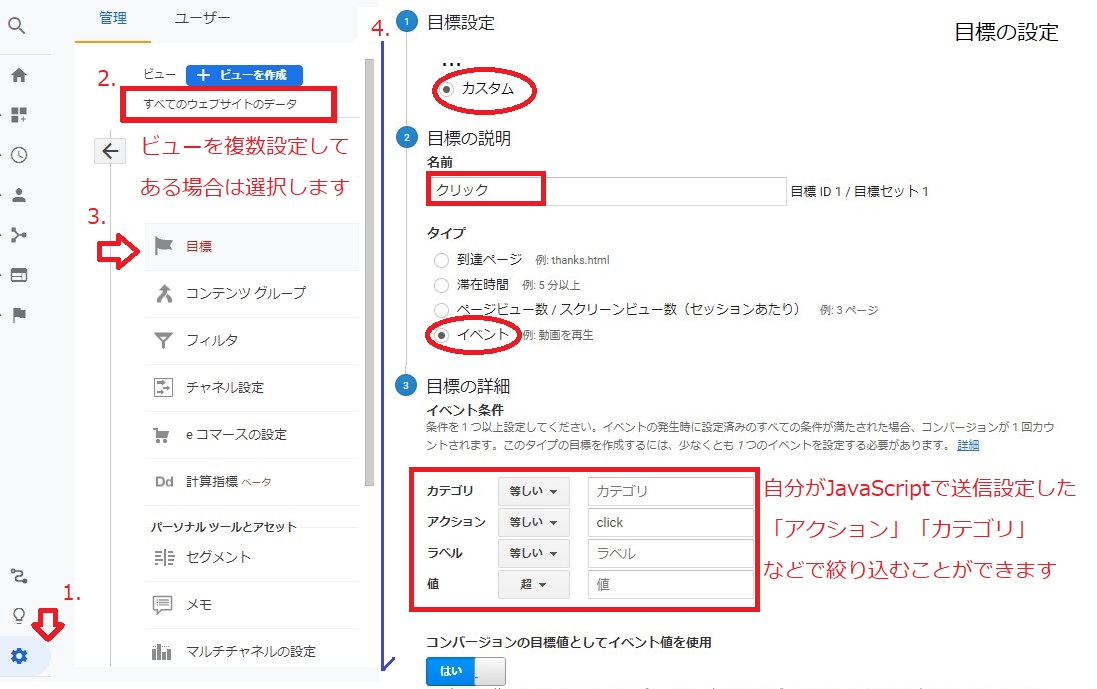
目標は、ビューに対して設定します。
左下の「設定」から、デフォルトのまま変えていなければ「すべてのウェブサイトのデータ」、「目標」と進めます。
1.の目標設定で「カスタム」、2.で好きな名前を付けて「イベント」を選択します。
3.の箇所では先ほど設定したイベントのカテゴリやアクションを指定してイベントを絞り込みます。ここで先ほどJavaScriptに記述したパラメーターを設定します。ここでは「アクションにclickという値が入っている場合」という形にしました。
以上の設定でクリックがコンバージョンとなります。メニューのコンバージョンの項目でその状況を確認することができるようになり、ユーザーエクスプローラーのコンバージョン率にも影響するようになります。
PHPを使って来訪者のIPアドレスを取得
先ほどまでの作業で無効なクリックをしたと思われるユーザーの推定は簡単にできるようになりますが、不正なクリックの報告の際は、必須ではありませんがIPアドレスを送信することを提案されています。
Bloggerでは来訪者のIPアドレスは取得できません。そこで、Google APP Engine(GAE)を使ってIPアドレスを取得します。上手に使えば無料枠内で利用が可能だと思います。
yamlファイルなどの設定等GAEについての詳細はGoogle App Engineの初期設定としアプリを作成した際の記事を参考にしてください。
Fire Storeの無料枠を使えばIPアドレスやリファラ、時刻を含めたアクセスログ自体をGAEに保存することもできますが、DOS攻撃に対して無料枠を消費してしまうのでここではIPアドレスを取得するだけにします。先の記事ではFire Storeについて触れていますので、ログをFire Storeに記録したい場合はヒントになると思います。
PHPでは自サイトからのアクセスにのみレスポンスをするようにリクエストヘッダを使って制限をかけますが、ヘッダを偽装された場合は効果はありません。
それとは別に、利用者のブラウザ内で弾かれないようにAccess-Control-Allow-Originのレスポンスヘッダも設定も必要です。今回の場合JavaScriptからのAJAXはCORS扱いになるためです。
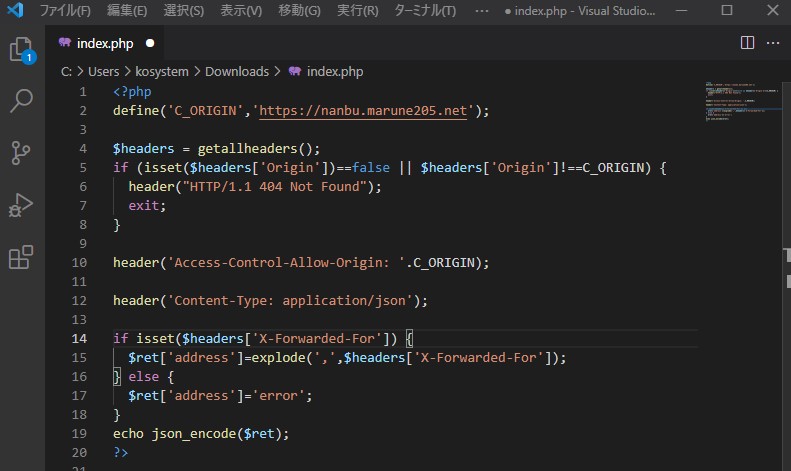
address.php
<?php
// JavaScriptのソースを配置している自サイトのオリジンを設定
define('C_ORIGIN','https://元の自分のサイトのドメイン');
// 意図しないオリジンからのアクセスを拒否(ヘッダ偽装には無力です)
$headers = getallheaders();
if (isset($headers['Origin'])==false || $headers['Origin']!==C_ORIGIN) {
header("HTTP/1.1 404 Not Found");
exit;
}
// CORS許可
header('Access-Control-Allow-Origin: '.C_ORIGIN);
// 結果はJSONを指定
header('Content-Type: application/json');
// アドレスを取得
$ret=array();
// 一般のPHPサーバー
//$ret['address']=$_SERVER['REMOTE_ADDR'];
// GAE
if(isset($headers['X-Forwarded-For'])) {
$ret['address']= explode(',',$headers['X-Forwarded-For'])[0];
} else {
$ret['address']=$_SERVER['REMOTE_ADDR'];
}
echo json_encode($ret);
?>GAEでは通常の$_SERVER['REMOTE_ADDR']ではアドレスが利用できないようなので、Quiita:「GoogleAppEngineでIPアドレスを取得する方法」を参考にさせていただきました。
ちなみに、WordPressを動かしていたり、自ホストでPHPを動かせるならこのようにAJAX形式にしなくても$_SERVER['REMOTE_ADDR']を利用するだけで、来訪者のIPアドレスを取得できます。また先のPHPのコードはGAEに限らずPHPを動かすことのできるホストならどこでも利用できます。
JavaScript側のコードはfetchを使ってGAEにアクセスしてIPアドレスを取得するだけです。取得できなかった場合に備えてリトライ設定もしています。取得したアドレスはグローバル領域の変数に登録しておき、gtag関数実行時にラベルの値として渡します。
blog.html
<script>
const strUrlForGetIp='http://GAEのURL';
let strIp='unknown';
const getIpAddress = (intRetry=0) => {
if (3 < intRetry) {
return;
}
fetch(strUrlForGetIp).then((res)=> {
if(res.ok) {
res.json().then(data=> {
strIp=data['address'];
console.log(strIp);
}).catch(error=> {
console.log(error);
}
);
} else {
//リトライ
getIpAddress(intRetry+1);
}
}).catch(error => {
console.log(error);
});
}
getIpAddress();
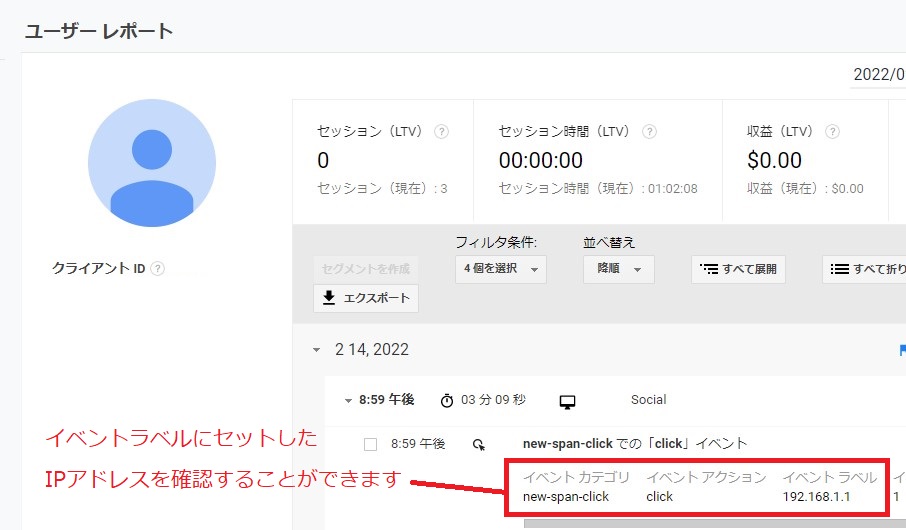
</script>ユーザーエクスプローラの個人の明細では、イベントの中身も確認することができます。そのラベルの値を見ることで事前に設定したIPアドレスが表示されます。
発生時の報告
報告をする際はGoogleAdSenseヘルプ:「無効なクリックの連絡フォーム」を利用します。文章で伝えきれないところは画像をGoogle Driveにアップしてリンクを張るのがいいそうです。
実際に筆者が報告した際は、 iscle:「アドセンスの不正クリックを報告する方法と記載内容&文章例」を参考にさせていただきました。
イベントの記録状態
先にも書きましたが、この方法で記録をとってみてわかったのですが、正常なクリックはとらえられるのですが、無効クリックはとらえられないことがありました。どちらかというと報告したいようなアクセスはとらえられていないことが多かったので、コンバージョン率を使ったユーザーエクスプローラーからの推定はあきらめ、純粋にIPアドレスを取得するように変更しました。
また、そうでなくてもアナリティクスはユーザー側に拒否用のアドインも提供されていたりするので、一番いいのはサーバー側でIPアドレスを取得して記録しておくことです。Bloggerではそれができませんので、筆者は代替策としGAEに来訪者のログを記録するようにしました。
アナリティクスではイベント送信時のパラメーターオブジェクトの中でevent_callbackキーの値としてコールバック関数を指定できるので、AdSenseの発火をそこに持っていき、アドセンスを拒否しているユーザーには広告を表示させないようにするのも方法だと思います。
Analyticsデータの収集を拒む人はおそらくAdSenseも表示させたくない人が多いのではないかと予想します。
参考にさせていただきましたサイトの皆様、ありがとうございました。