VSCodeの環境のカスタマイズ
VSCodeはWindows環境ではZIPファイルをダウンロードして展開するだけで利用できるようになっています。
試用としてしばらくその状態で利用していましたが、VSCode環境に腰を落ち着けることにしたので、ちゃんとした環境設定をしたいと思います。
設定をすれば、Eclipseのようにコピー&ペーストで環境全体を移動することも可能なことがわかりました。
それらの設定をコード整形ツールPrettierのPHP拡張Pluginの導入と一緒に進めて行きたいと思います。VSCodeのデフォルトの設定ファイルのある場所はOSによって違うようですがここではWindows10の環境で作業しています。
VSCodeのポータブル化
ポータブルとはVSCodeのフォルダをコピーして持ち運んでどこにでも自分の環境を再現できる機能のことです。
筆者は、長くECLIPSEを使っていたのでその機能が欲しかったのです。
プロジェクトごとに、VSCodeのバイナリをもつ形になりますが、そこに存在するエクステンションは必要なものだけというわかりやすさや、他のプロジェクトを気にすることなく設定を変更できる点が便利だと思います。(使い方としては間違っているのかもしれませんが)
Portable Modeを参考に進めていきます。
- dataフォルダ作成
ルート(code.exeのある)フォルダにdataフォルダを作成します。
移行すべき設定が存在しない場合はこれで、ポータブル化は完了です。
- 既存のデータを移行
ユーザーフォルダ(c:¥usrs¥ユーザー名)にある「AppData¥Roaming¥Code」フォルダを、「user-data」とリネームして先に作成した「data」フォルダにコピーします。
もうひとつユーザーフォルダの「.vscode¥extensions」フォルダを、名前はそのままでdataフォルダにコピーします。
.vscodeフォルダにあるargv.jsonも念のためコピーしておくと安心です。なくても自動で作成されるようです。
ちなみにdataフォルダが空の状態で立ち上げると、初期化が行われdata内に必要なファイルやフォルダが自動的に配置されます。
ポータブル化した際、VSCode環境をアップデートするには、新しいバージョンのファイルをダウンロードして展開したのちdataフォルダを新しい環境へ移動させることで前の環境を引き継げました。
プロジェクトの作成
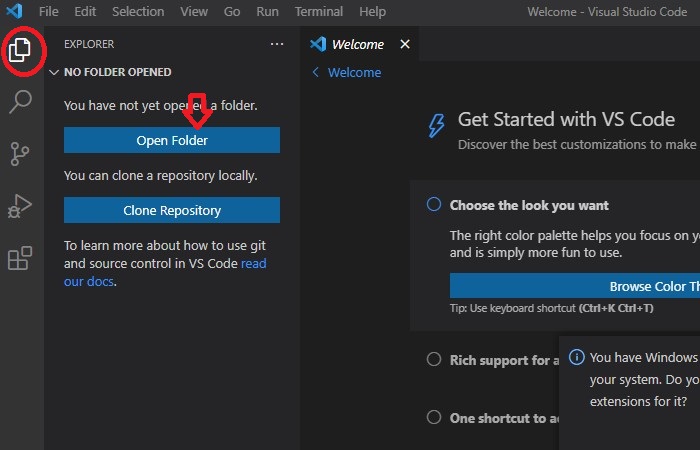
VSCodeのプロジェクトはフォルダ毎に管理されます。サイドメニューにある(デフォルトは最上段)ファイルのアイコンをクリックして、「OpenFolder」で表示されるダイアログからプロジェクトのフォルダを選択します。すると中にあるコードがタブの中に羅列されます。また、この時指定したフォルダには.vscodeという管理用のフォルダができこの中にsettings.jsonとextensions.jsonが作成されます。これがプロジェクト毎に設定を記憶するファイルの本体となります。
プロジェクトを作成すると、サイドメニューの設定ボタンで表示される設定の中に「User(ユーザー)」と「Workspace(ワークスペース)」というタブが表示されるようになります。
このUserが共通設定、Workspaceがプロジェクト毎の設定となります。挙動としてはUser側の設定を、Workspaceの設定で上書きするという形になります。
またどちらにも設定がなかった場合はデフォルトの設定が採用されます。
Prettierのインストールと設定
サイドメニューのExtensions(拡張機能)から、Prettierを検索してインストールします。
インストールが終わったらPrettierの設定をします。具体的にはVSCodeのデフォルトのフォーマッター(コード整形)ツールにPrettierを指定し、ファイル保存時にそれを実行するようにします。
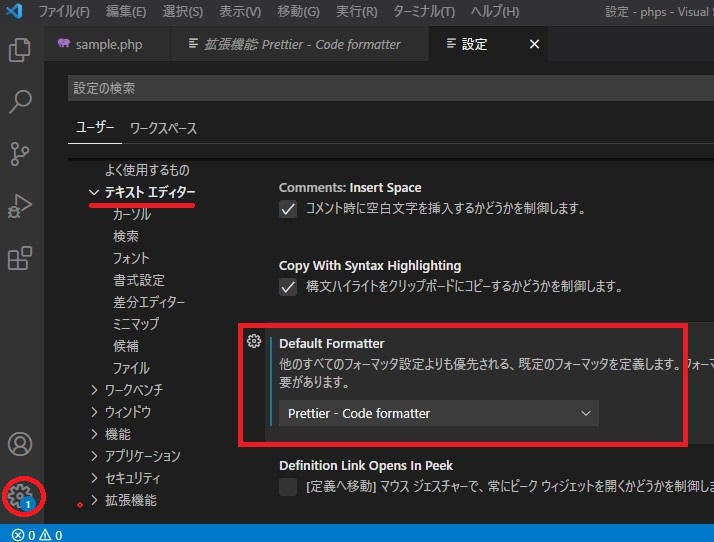
VSCodeの設定からText Editor(テキストエディタ―)のDefault FormatterをインストールしたPrettierにします。この設定はプロジェクトが空の状態だとでないようです。VSCodeでファイルかフォルダを開いた状態で処理してください。
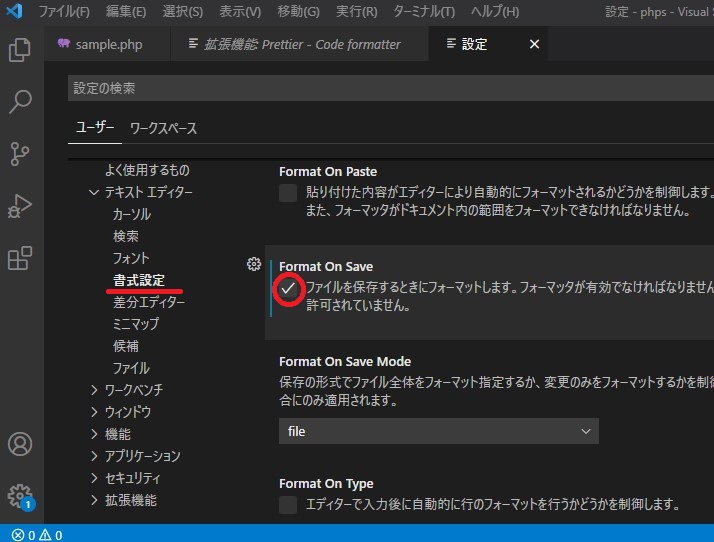
また保存時にPrettierを起動するためにFormatting(書式設定)のFormat on Saveにチェックを入れます。
これでPrettierの基本的な設定は終了です。
PHPに対応
デフォルトのPrettierはPHPファイルには対応していません。そこで、prettier/plugin-phpを合わせて導入します。
拡張機能はNPMで導入します。NPMはNode.jsに同梱されるパッケージマネージャーですが、詳しく知りたい場合はNPMやNode.jsについての記事を参考にしていただければと思います。
Terminal(ターミナル)ボタンを押してPower Shellを立ち上げます。ここではプラグインをプロジェクトのローカル環境にダウンロードします。プロジェクトのフォルダの場所により、今回のポータブル環境の外になってしまう事に注意してください。
Power Shellから次のコマンドを実行するとプラグインのインストールが始まります。
インストールが終わったら一旦VSCodeを終了させて、再起動します。ファイル保存時に整形されれば成功です。<?php タグの外側にある部分のHTMLやscriptタグ内のJSは整形の対象外となるようでした。
ファイルの同期
Prettierの設定は終わりましたが、Prettierがコードを保存した際に整形するという挙動を見て、コードを保存した際にデバッグ用のWebサーバーにファイルをPushできると便利だと思ったので、余談ですがその方法を書いておきます。
まず、ファイル保存時に任意のコマンドを実行する「Run on Save」をインストールします。
エクステンション用の設定ファイルを記述します。次のように書くとPHPファイルを保存した時に、snyc.batを起動するようになります。
matchで対象を絞り込みます。ここでは正規表現で.phpで終わるファイルを対象としています。(コード内の¥は環境によりバックスラッシュに読み替えて下さい。) cmdはプロジェクトのルートフォルダをカレントフォルダとして実行するようです。
settings.json
...
"emeraldwalk.runonsave": {
"commands": [
{
"match": "¥¥.php$",
"isAsync": true,
"cmd": "cmd /c sync.bat"
}
]
}
...プロジェクトのルートフォルダにsync.batを作成して、同期用のスクリプトを記述します。ここではrobocopyを使ってフォルダ内の対象ファイルをサーバーと同期しています。
robocopyのオプションは robocopy /?とすると表示できますが、ここでは/mir(コピー元になければコピー先も削除) 、/xf(対象外ファイル)、/xd(対象外フォルダ)を指定しています。対象外のフォルダが複数あった場合はブランクに続けて列挙できるようです。(個別に/xd aaa /xd bbbとしても動きます)
sync.bat
robocopy c:¥project-dir ¥¥SERVER\html¥target-dir /mir /xf sync.bat /xd node_modules .vscode