Font Awsomeの遅延読込と代替文字の設定
今まで筆者はFont Awesomeのバージョン4.7を使っていたのですが、改めてバージョン5をセットアップして遅延読み込みと、読み込み終了までの代替文字の設定について考えてみました。また、6-betaにも触れてみました。
利用登録
新しいバージョンのFont Awesomeを了するにはアカウント作成が必要です。Font Awsome公式ページから「Start for Free」ボタンを押し、メールアカウントを入力し受け取ったコードを入力すれば利用可能になります。
登録するとメールアドレスに「kit」のアドレスが送られてきます。kitとはFont Awesomeの管理単位です。有料プランでは複数のkitを持つことができ、kit毎にバージョンやドメインの制限等が可能になっています。
登録後には、自分専用のデフォルトkitをインポートするための、scriptコードが送られてきます。これをheadに貼り付けると利用が可能になります。
バージョンによって若干操作方法やコードが違いますが、あとはコードを検索して自身のページに張り付けるだけです。
たとえば、バージョン6で「peace」をキーワードに取得した場合は次のような流れでコードを取得できます。
あとで説明しますが、「solid」と「brands」が無料で使えるスタイルになりますのでここでは「solid」を条件に抽出しています。
<i class="fas fa-hand-peace" style="font-size:5rem; color: #ffcccc;"></i>kitの設定
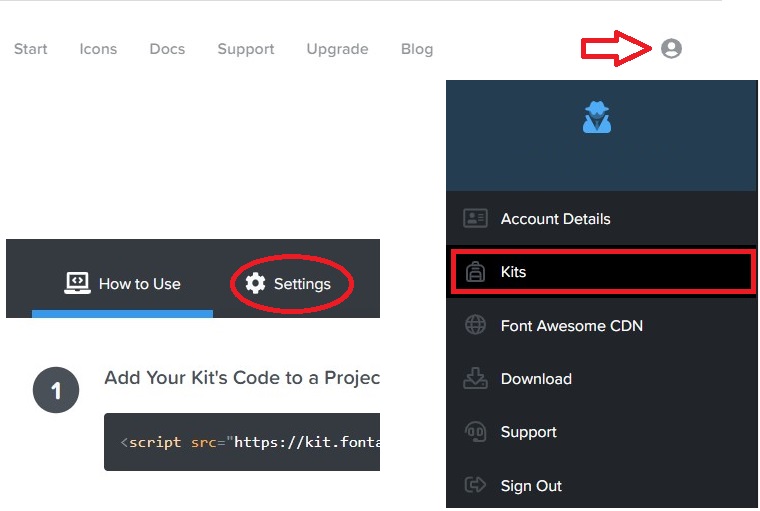
利用環境の細かな設定となる「kit」の設定は、FontAwesomeのページから右上のをクリックし、場合によりログイン処理を経て、「Kits」ボタンで表示される中から設定したいKitsを表示し、Settingsの項目より設定します。
kitの設定画面は今のところバージョン5と6で共通しているようです。ただ、バージョン6の画面からをクリックすると、5とは違ったステータス画面が出てきます(そこから設定の変更はできないようです)。
ちなみに自分のKitsへのリンク(script)を確認するにはkitの設定画面の「How to Use」のタブを開くと載っています。
Settingsタブには、次のような設定項目がありました。
- Kit Name
kitの名前を設定できます。
- Icons
FreeかProのバージョンの選択です。Proバージョンだと利用できるアイコンの種類が増えます。
Technology
Web Fontか、SVGのバージョンの選択です。従来のHTMLマークアップを使う方法がWeb Fontバージョンです。SVG画像とJavaScriptを利用したSVGバージョンです。
- Domains
kitを利用可能なドメインを制限することができます。完全一致でドメインを入力するか「*.yourdomain.com」とワイルドカードを利用してサブドメインをまとめて登録することもできます。
- Version
Font Awesomeのバージョンの選択です。5.xや6.xにするとその範囲の最新版が利用されます。また任意のバージョンに固定することも可能です。
- Features
- Auto-Acessibility
アクセシビリティの自動設定の有無です。詳しくは後述します。
- Enable Version 4 Compatibility
バージョン4系の互換設定です。こちらも後述します。
- Conflict Detection
複数のバージョンが混在していた場合に自動で修正する設定です
- Auto-Acessibility
設定を終えたら、「Save Changes」を押すと反映されます。
アクセシビリティ
アクセシビリティにはimgのalt属性や、inputのaria-label属性などがありますが、アイコンフォントを利用する場合にもそれを考慮する必要があります。
通常、ページが読み上げが必要な人向けにFont Awesomeで作成するアイコンには「aria-hidden="true"」属性を付与して、アイコンを読み上げの対象外にすることが望まれています。アイコンフォントの本体は意味のない文字列だからです。
単なる装飾ならそれだけで構いませんが、アイコンになんらかの意味が含まれている場合は、その意味にあたる文字列を追記しておくことも必要です。
Font Awesomeのkitの設定でAuto-Acessibilityを有効にしておくと、通常iで設定する要素に、titile属性を設定するだけでそれらの作業を自動でしてくれます。
たとえば、次のように書いたとします。
<i class='fab fa-get-pocket' title='Pocketに追加'></i>
これを表示させると次のように変換されます。
<i class="fab fa-get-pocket" title="Pocketに追加" aria-hidden="true"></i>
<span class="sr-only">Pocketに追加</span></a>
class="sr-only"は読み上げだけでページには表示しないFontAwesome(やBootStrap)における設定です。
バージョン4互換
公式のWhat’s Changed From Version 4 to 5?に詳細は書かれていますが、クラス名「fa」を設定しているものがバージョン4となります。
バージョン5ではfab、fas、far、fal、fadのいずれかに変わっています。
faはfasと同義のようで、バージョン4からアイコン名称(faの後に記述する名前)の変更がなければ、そのまま使い続けることもできます。
そうでない場合は、Enable Version 4 Compatibility(互換設定)をONにすることでバージョン5でも4の時と同じアイコンを表示できます。
fas,fab
fasやfabはスタイルと呼ばれます。前述の通り、フリーで使えるのはfasとfabです。
ほかのバージョンfaは(Font Awesome)の略ですが後に続く文字の意味はそれぞれ、s(solid)、r(regular)、l(light)、d(duotone)、b(blands)となっています。
sとrとlの違いは、主に線の太さ(@font-face weight)の違いと、それに不随するアイコンの書き換えです。@font-face weightは、s=900、r=400、l=300となっています。
dは名前の通り色に濃淡が加わります。@font-face weightは900です。
残ったbですが、こちらも名前の通りブランドを意味するアイコンの集合になっています。たとえばfacebookやtwitter、pocketなどがあります。
バージョン5から6への遷移ではfasがfa-solid、fabがfa-brandsといったようにクラス名が変わった上に、thinという線が細いアイコンが加わっています。
回転や反転
追加のクラスを付与することで、反転や回転の設定ができます。
- fa-rotate-90
90度回転(時計回り)です。
- fa-rotate-180
- fa-rotate-270
- fa-flip-horizontal
左右の反転(鏡写しです)
- fa-flip-vertical
上下の反転です。
- fa-fli-both
上下左右の反転です。これはバージョン5.7以上でないと使えません。
さらにinline-block要素で囲む事により反転と回転を両方設定することもができます。
SVGバージョンではPower Transformsという高度な変換も可能です。
遅延読み込みと代替文字
Font Awesomeの遅延読込みの方法にはscriptタグにasyncやdeferを設定することもできますが、読み込みが終わるまではフォントは表示されません。なので筆者はHTMLに先に代替文字を入れておいて後から消すことで、その間をしのいでいます。
少し乱暴ですが、Web Fontバージョンではbefore疑似要素に文字(アイコン)が挿入されますので、読み込みが終了した後fab,fas(fa-brands,fa-solid)クラスのi要素のテキストを全部消しています。
代替文字を独自のクラスを付与したspanなどで囲って要素ごと消すのもいいと思います。
const initFontAwesome = async ()=> {
let script = document.createElement('script');
script.src='https://kit.fontawesome.com/myfontawesome.js';
script.async="async";
script.crossorigin='anonymous';
script.onload=()=> {
let els = document.querySelectorAll('.fa-brands,.fa-solid');
for (let i = 0; i < els.length; i++) {
els[i].innerText='';
}
}
document.getElementsByTagName('head')[0].appendChild(script);
}アイコンが取得できなかった場合に元の文字を残したかったので試してみたのですが、一旦消した文字を要素のdatasetに退避させておいて、setTimeoutでFontAwesomeの文字の反映の終了を待って、before疑似要素の値がnoneのものを対象に元の文字を復元するコードも書いてみました。もう少しスマートな方法があるような気がしますが。
const initFontAwesome = async ()=> {
let script = document.createElement('script');
script.src='https://kit.fontawesome.com/myfontawesome.js';
script.async="async";
script.crossorigin='anonymous';
script.onload=()=> {
let els = document.querySelectorAll('.fab,.fas');
for (let i = 0; i < els.length; i++) {
els[i].dataset["replece"]=els[i].innerText;
els[i].innerText='';
}
setTimeout(()=>{
let els = document.querySelectorAll('.fab,.fas');
for (let i = 0; i < els.length; i++) {
let str = getComputedStyle(els[i], "::before").getPropertyValue('content');
if (str=="none") {
els[i].innerText=els[i].dataset["replece"];
}
}
},3000);
}
document.getElementsByTagName('head')[0].appendChild(script);
}次のように存在しない「fas fa-hatena-bookmark」を指定してコードを動かしてみます。
バージョン6beta3の感想
バージョン6のステータス画面を見たら、フリープランだと1か月10Kビューが上限だという案内が出ていました。Proプランは年$99という事なので、等ブログではちょっと採用が厳しいのに加え、筆者の環境ではAuto-Acessibilityも正常に動かなかったのでバージョン5で様子見です。また、別記事ではアイコンフォントの代替をSVG画像でできないか検討しています。よろしかったら合わせて読んでみてください。