googleマップやカレンダーをブログに掲載
Googleマップやカレンダーを自分のサイトに掲載する方法を紹介します。条件としては前ブログ内でiframeが使える必要があります。
Googleマップ
まずGoogleマップの埋め込み方法を紹介します。 Google MAPで目的地を開きます。左上にある三本のバーをボタンを押してメニューを出して「地図を共有または埋め込む」を選択します。
また、このブログでは現在地の経度と緯度を取得するアプリもあり、そこから現在地のGoolgle Mapを表示できるようにしているので、よければ使ってみてください。
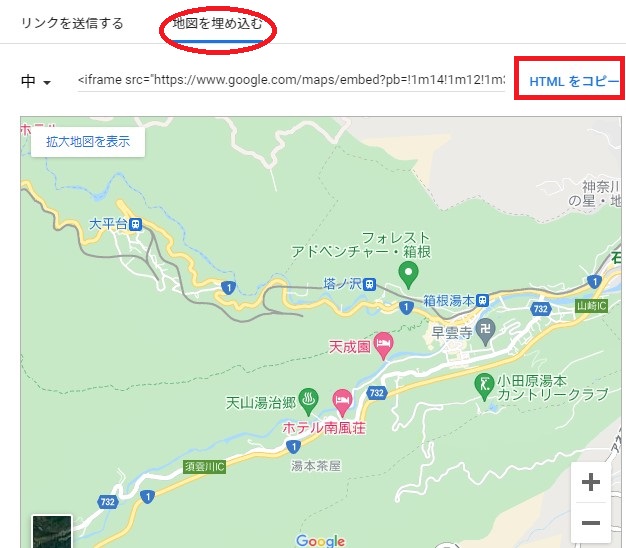
そのあと「共有」のダイアログボックスで、「地図を埋め込む」を選択し、次の画面で「HTMLをコピー」ボタンをおします。
あとは自分のサイトのHTMLに右クリックでコードを貼り付けるだけです。
次のようなコードがクリップボードに含まれています。
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d13036.152983805387!2d139.08974031912135!3d35.23041794622784!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1639896205607!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>これをサイトに張り付けると下のようになります。
Google API版
同様の事をGoogle APIでも可能です。こちらはGoolge Platformへの登録が必要になりますが、登録するとGoogle App Engine等、Googleが提供する他の様々な機能も使えるようになります。APIとはApplication Programing Interfaceの略です。平たくいうと、ひとつのプログラミングを別のプログラミングから利用するための機能です。
APIを有効にする
まず、そのAPIを有効化します。Google APIは万人に対して常に自由なアクセスを受け付けているのではなく、サイト管理者がそれを利用する形になっています。サイトの閲覧者は、サイト管理者がGoogle APIを使って表示したページを見るという形になります。なので、まずAPI利用登録をしなければいけません。これには有償サービスもあります。それらの管理をGoogleクラウドプラットフォームで行います。
開いたページから右上の「コンソール」または「コンソールへ移動」等のメッセージ付きボタンより進んでください。
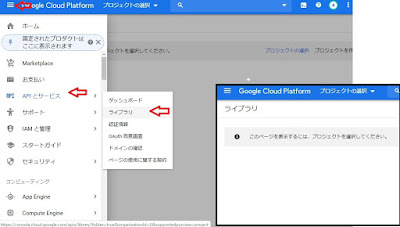
プラットフォームメニューにはAPIだけでなく様々なGoogleのクラウドサービスが存在します。今回はAPIを利用しますので、左上のナビゲーションメニューから、「APIとサービス」→「ライブラリ」と進みます。
プロジェクト
初めてAPIを利用される場合「このページを表示するには、プロジェクトを選択してください」とでてきます。
「プロジェクト」とは管理の単位です。あまり深く考えず右が側にある「プロジェクトを作成」からプロジェクトを作成してください。名称は何でもいいです。
プロジェクトを作成したらAPIを検索できるようになるので、検索バーにmapと入力して、表示された候補の中から「Maps Embed API」を選択します。
次の画面に、Maps Embed APIの説明と「有効にする」というボタンがでますので、クリックして有効にします。
認証情報
APIを有効化したら、今度は「認証情報」という画面に移動します。
認証情報とはAPIを利用するためパスワードみたいなものです。
上部の「+認証情報を作成」をクリックします。今回はAPI用の認証情報を作成するのでAPIキーを選択します。
キーの生成が終わると、作成されたキーとともに「キーを制限してください」という表示がでます。キーを不正に使われないように制限をかけること意味しています。特にMaps Embed APIを利用する場合、このキーは他者が簡単に知ることができますので、制限をかけます。この状態で「制限をする」をクリックするか、画面を閉じてしまったらキーのリスト中の編集ボタンからキーの編集画面を出します。
制限をかける前に、上部右側にキーが表示されますのでコピーしておきます。
制限ですが、特定のサイトからの要求にのみ応えるといった設定のできる「アプリケーションの制限」と、利用可能なAPIを制限する「APIの制限」があります。
前者の設定は後回しにして、先に後者の設定をします。APIの制限より「Maps Embed API」を選択します。今回は1種のAPIしか有効にしていませんが、選択しておかないとOAuth 同意画面を構成しないと利用できなくなりますので制限します。
OAuthとはよくサイトで目にする「Googleアカウントでログイン」というあれですが、その詳細はリンク記事で紹介しています。
利用方法
ここまで設定すると、WebページにGoogleマップを埋め込むことができます。
使い方はhtmlのiframeタグを介して利用します。
HTML
<iframewidth="600"
height="450"
frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/place?key=APIキー&q=位置情報" allowfullscreen>
</iframe>
「APIキー」の部分に先ほど作成したキーを入力します。「位置情報」の部分にはGoogleマップをクリックした時に表示されるコードを入れます。
他にも施設名や住所を入力できたりもします。ただし日本語はURLエンコード(%E6%97%A5%E6%9C%AC%E8%AA%9Eといった文字列化)する必要があります。
詳細な使い方はGoogle:Web>Maps Embed API>Developer Guideに載っていいます。
ページを公開したら、先ほど出てきた「アプリケーションの制限」から自分のページからの処理だけを受け付ける設定をします。「HTTPリファラ」の部分がそれにあたり、そこに自分のサイトのURLを記入します。複数存在する場合は共通する箇所まで記載して残りを*(ワイルドカード)にすることで設定が可能です。
# 単独のページのみ指定する場合 nanbu.marune205.com/p/page1.html # サブドメイン単位での設定 nanbu.marune205.com/*
APIを無効にする(片付け)
もしAPIが不要になったらAPIを停止するか、プロジェクトのシャットダウンをします。いきなり有償化されることはありませんが、長く放っておいて有償化されていたなんてことがないように、気を配っておきましょう。
プロジェクト単位で削除してまうには、右上の縦の…メニューから「プロジェクトの設定」を選択し、プロジェクトが表示された状態で「ゴミ箱」アイコンをクリックします。
API単体で利用を停止するのは、利用する際とほぼ一緒の手順です。左上のナビゲーションメニューから「APIとサービス」→「ライブラリ」と進んで、検索バーに「map」と入れて「Maps Embed API」を探して管理画面に進みます。そこで上部中央付近に表示される、「無効にする」のボタンを押します。これでAPIが無効になります。
プロジェクトやAPIを削除したら、念のためAPIキーも削除しておきましょう。編集時のボタンの右側に削除ボタンがあります。
iframeをレスポンシブに
APIとは直接関係ありませんが、近年のWebサイトはiframeのサイズを可変にする必要があるでしょう。これはCSSで設定します。
iframeをdiv等のブロックレベルの親要素で囲み、次のようなCSSの記述をします。padding-topの比率に実際表示したい比率を入力します。
CSS
/* 親要素 */
.parent {
position: relative;
width: 100%;
padding-top: 30%;
overflow:auto;
-webkit-overflow-scrolling:touch;
border:1px solid #333333;
}
/* iframe */
.parent iframe {
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
border:none;
display:block;
}
CSSの記述はこちらのサイトを参考にさせていただきました。
先ほど設定した登別温泉付近の場所の地図を実際に出力してみたものがこちらです。
ちなみに、キーの値が違っていたり、アプリケーションの制限でひっかっかったりすると、次のようなエラーメッセージが表示されてマップが表示されません。
Goolgeカレンダー
Googleカレンダーは無料で利用できるツールです。カレンダーというよりスケジュール帳にちかいかもしれません。自分が使っているそれと同じものをブログに公開できますので、ビジスで店休日のお知らせなどに使っている人もいます。
カレンダー設定をさらに容易にするカレンダーデータ作成ツールも用意しております。
公開カレンダーの用意
まずはGoogleカレンダーのページを開いて、カレンダーのページを開きます。
右上の「設定アイコン」から「設定」を選択します。左のメニューより「カレンダーを追加」を選択し、名前を入力して作成します。ここでは「営業日カレンダー」としました。そうすると、左メニューの下に作成したカレンダーが表示されるので選択してください。一度画面をリロードするか、前のページに戻って再度設定画面に進むと表示されると思います。
左側のメニューから作成したカレンダーを選択すると、右側にメニューが表示されます。中盤あたりにある「アクセス権限」の「一般公開して誰でも利用できるようにする」にチェックを入れ、その右側を「閲覧権限(すべての予定の詳細)」を選択します。これによって一般公開を可能にします。
さらに下に進み「カレンダーの統合」の部分で「埋め込みコード」の欄があります。このタグをそのまま、自分のブログに貼りつければカレンダーが表示されるようになります。大きさ等の調整をしたかったら直下にある「カスタマイズ」ボタンから調整することができます。
これでiframeタグをブログに張り付ければカレンダーが表示されるようになります。貼り付けたカレンダーはGoogleカレンダーを修正すれば自動的に反映されます。
Googleカレンダー入力の基本
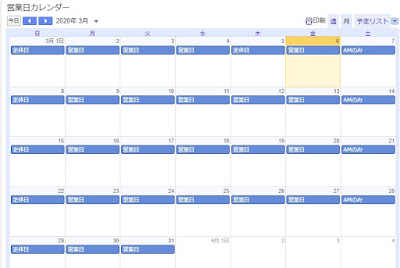
Googleカレンダーは直感的に利用できるようになっていますが、念のためWeb版の基本的な操作方法を説明します。まず左上のタブよりカレンダーの表示期間を設定できます。「月」、「日」や「年」等がありますが、「月」を選んでください。
月のカレンダーの中で入力したい日付をマウスでクリックします。今回のWeb掲載方法ではタイトルしか使わないので、「タイトル」部に目的の文字列を入力します。一般的なスマホの縦画面で表示される限度は3字程度だと思います。「休み」「営業」等の短い文字列にしましょう。
入力を削除したい場合は、対象のタイトルを右クリックして削除を選択します。
カレンダーが複数ある場合は左下に表示できるカレンダーの候補が出ています。複数選択すると合成されて表示されます。その際どのカレンダーの項目を示しているかは、色で判断します。チェックボックスを囲んでいる線の色とタイトルの色が一緒になるようになっています。編集時は1種類のみにしておいた方がわかりやすいかもしれません。
カレンダーデータ
Googleカレンダー機能はどこまでも先に進めることができますが、カレンダーとリンクした形で定休日がどこまで入力してあるか案内する方法がありません。
なので定休日だけでなく営業日もカレンダーに記載して、入力がなければ未定なのだなと見た人に判断してもらうことにします。
ただ、それをGoogleカレンダーの画面から入力するのは少し面倒くさいです。スケジュールのコピーはできますが、エクセルみたいにひとつのデータを貼り付け、貼り付け……と続けてコピーしていくことができません。
そこでひと月分のカレンダーデータを一括で作成するツールを作ってみました。
GoogleカレンダーはiCalendarという規格に基づいたデータのエクスポートとインポートができるので、それを利用します。
ページ最後にある、iCalendarデータ作成ツールよりGoogleカレンダー用のデータを作成することができます。
カレンダーデータのインポート方法
カレンダーデータのインポート方法を紹介します。
カレンダーの設定画面の左側のメニューから「インポート/エクスポート」を選択し、右側の画面よりカレンダーデータとインポート先のカレンダーを指定します。インポート先は間違えないように注意してください。インポートを押すとインポートできます。
もし今回作成するカレンダー以外で必要なものがあるなら、エクスポートメニューよりバックアップを取っておくことをお勧めします。
カレンダーの削除
最初から仕切り直したくなったら、Googleカレンダーのメニューから削除ができます。設定メニューから対象のカレンダーを選択して、右側の項目の最後にある「削除」ボタンより削除できます。
削除すると、再び公開するには紹介した方法を最初から作業する必要があります。同じ名前で作成しても埋め込み用のURLは変わってしまいます。
カレンダーデータの作成ツール
iCalendarデータを作成します。日付単位ですべて空白の場合はCANCELLEDデータ(削除データ)を出力します。
年月:
月
火
水
木
金
土
3.上記のデータで初期化します。
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
5.iCalendarデータを作成します。
6.ダウンロードのリンクからファイルをダウンロード、またはテキストボックス内のデータをコピーしてメモ帳等に保存してご利用ください。
※このツールを使って起きた事象の一切の責任は負いかねます。
カレンダーサンプル
最後に実際に表示した場合のGoogleカレンダーのサンプルを掲載しておきます。デフォルトで存在する「日本の祝日」カレンダーです。祝日のある月に移動すると、タイトルに祝日名が入っていると思います。
ちなみにiframeのサイズを可変にするには、iframeをdiv等のブロックレベルの親要素で囲み、次のCSSの記述をします。padding-topの比率に実際表示したい比率を入力します。
CSS
/* 親要素 */
.parent {
position: relative;
width: 100%;
padding-top: 50%;
overflow:auto;
-webkit-overflow-scrolling:touch;
border:1px solid #999;
}
/* iframe */
.parent iframe {
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
border:none;
display:block;
}カレンダーやマップを掲載することができたらあとは装飾です。という筆者もあまり得意ではないのですが、Font Awesomeなどのアイコンフォントを使うとスタイリッシュなページを作ることができます。また、筆者は、三本線のバーを表記するのに困っていたのですが、そのようなアイコンも用意されています。他にもこのページの上部にもあるようにTwitterやfacebookのアイコンも用意されています。