FirebaseでHosting
Firebaseの無料枠でHostingをしてみます。ここでは、このサイト(Blogger)のXMLサイトマップをホストするサイトや、Javascriptファイルをホストするサイトを作ってみようと思います。
初期化
まずFirebaseでプロジェクトを作成します。
プロジェクトのHostingから、「始める」を選択すると進め方が表示されますが、Firebaseのコマンドラインツールをローカル環境にインストールする必要があります。
Node.jsの環境を事前に整えておく必要があります。
Node.jsでfirebaseのコマンドラインツールをグローバルに登録します。Power Shellかプロンプトから次のコマンドを実行してください。
PS > npm install -g firebase-toolsFirebaseのプロジェクトのフォルダを作成してそのルートフォルダに移動します。筆者はd:¥firebaseとしました。
PS > cd d:¥
PS > mkdir firebase
PS > cd firebase
Googleにログインします。最初にエラーレポートの送信の承諾が出て、その後途中でブラウザが立ち上がりログインを求められます。
PS > firebase login
i Firebase optionally collects CLI usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you.
? Allow Firebase to collect CLI usage and error reporting information? Yes
i To change your data collection preference at any time, run `firebase logout` and log in again.
Visit this URL on this device to log in:
...
Waiting for authentication...
+ Success! Logged in as ....
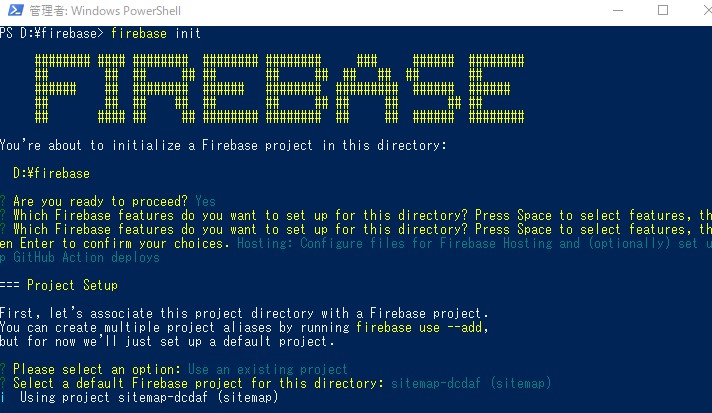
次に「firebase init」コマンドでプロジェクトを初期化します。インストールの確認のあと、プロジェクトの内容を選択します。ここではHostingをするので「Hosting: Configure files for Firebase Hosting...」を選択しました。
選択時は上下キーで動かし、スペースキーでONOFFの入れ替え、エンターキーで実行することができます。
その後、新規にプロジェクトを作成するか、既存のプロジェクトを利用するか確認されますので、先に作成したプロジェクトを選択します。
あとの選択しはデフォルトのまま進めました。
PS > firebase init
...
? Are you ready to proceed? Yes
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confir
m your choices. Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deplo
...
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? No
? Set up automatic builds and deploys with GitHub? No
+ Wrote public/404.html
+ Wrote public/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
+ Firebase initialization complete!
プロジェクトフォルダの構成
初期化が終わると、プロジェクトのルートディレクトリに次のようなファイルとフォルダが生成されます。
- firebase.json
firebaseの設定ファイルです。今回はhostingだけを選択したので、中にはhostingのエントリーしかありませんが、設定していればfirestore(データベース)など他のFirebaseの設定情報も含まれることがあります。
- .firebaserc
ひとつのプロジェクトディレクトリを複数のプロジェクトに結びつける場合のエイリアスを管理しているファイルです。ここでは考えなくていいです。
- .gitignore
git用のファイルです。よくわからない場合は無視してかまいません。
- public
コンテンツを格納するためのフォルダです。初期化の際フォルダ名を変えた場合は変えた名前になっています。中にあるindex.htmlは説明不要だと思います。404.htmlはカスタム404用のファイルで、ページが見つからなかった場合に表示されるページです。
firebase.jsonの設定
hostingにおけるfirebase.json設定内容を説明していきます。jsonの拡張子からわかるように、JSON形式で記入します。
- public
公開するフォルダを指定します。デフォルトでは「public」フォルダが指定されていると思います。
- ignore
プロジェクト内の非公開のファイルやフォルダを指定します。デフォルトではfirebse.jsonや.から始まるファイル、node_modulesフォルダが対象になっています。
node_modulesフォルダはデフォルトでは存在しませんが、Node.js環境でページを作ろうとして、ライブラリを追加すると生成されます。
- redirects
リダイレクトの設定ができます。ひとつの設定をオブジェクトにし、その配列で設定します。
sourceでglobパターンマッチング形式で対象のURLを指定します。
destinationでリダイレクト先を指定します。
typeはリダイレクトの種類(301,302)を数値で指定します。
"redirects": [ { "source": "/old-sample", "destination": "/new-sample", "type": 302 } ]sourceの部分を、regexに変えることで正規表現が使えるようですが、公式ページではsourceの利用を推奨しています。
- rewrites
リライト機能です。リダイレクトで用が済んでしますことも多いですが、静的ページの方が優先度が高いのでこれを使うことで、存在しないページの場合に特定のページに遷移させることができます。
source、destinationに関してはredirectsと同様です。
ページが見つからない場合、notfound.htmlを表示させる場合は次のようにします。(カスタム404の機能があるので実際にはこういう使い方はしないかもしれませんが)
"rewrites": [ { "source": "**", "destination": "/notfound.html" } ]ちなみにレスポンスの優先順位は、リダイレクト、静的ページ、リライト、カスタム404、デフォルト404だそうです。
- headers
レスポンスヘッダの設定ができます。これも、sourceを使ってアドレスによって出力の有無を変えられます。
keyにヘッダーの名前、valueにヘッダーの値をセットします。
"headers": [ { "source": "**/*.@(eot|otf|ttf|ttc|woff|font.css)", "headers": [ { "key": "Access-Control-Allow-Origin", "value": "*" } ] } ]
コンテンツの生成
直接FirebaseのHostingとは関係ないですが、「robots.txtによるサイトマップのクロスサイト送信」を参考にXMLサイトマップを外部でホスティングしてみます。
このブログはBloggerで作成されているので、XMLサイトマップはhttps://ドメイン/sitemap.xmlに自動で生成されます。ただ、これにはサイトのルートが記載されていなかったり、?m=1となるスマホ用のアドレスが含まれなかったりします。これを設定するとどうなるかというのが、気になったので実験してみたいと考えています。
既存のサイトマップを修正して、publicフォルダにsitemap1.xmlという形にして保存します。index.htmlや404.htmlは今回は利用しないので、削除しました。
robots.txtをカスタマイズして、最後の行にサイトマップを加えます。ホストされるアドレスは「https://プロジェクト名.web.app」となります。わからなかったら、先にデプロイすればその際にアドレスが表示されます。
robots.txt
... Sitemap: https://プロジェクト名.web.app/sitemap1.xml
Search Consoleでクロスサイト(違うページ)のサイトマップをホストする方法は「Google検索セントラル」に記載されている「複数のサイトのサイトマップを管理する」という項目が参考になります。
まず、サイトマップをホストするサイトの所有権を確認して、その後サイトマップを取り込みます。そのようにして設定したサイトマップは、サーチコンソール上で元のサイト(サブドメイン)ガバレッジには反映されません。もし、クロスサイトのサイトマップを配置したサイトと、元のサイトのトップレベルドメインが同じならトップレベルドメインでのガバレッジには反映されます。(a.test.comのサイトマップをb.test.comに配置した場合、test.com単位でガバレッジ表示すれば取り込んだサイトマップの情報が反映されます。)
サイトマップを保存するのと一緒に先のサイトと同じようにrobots.txtも作成しておいた方がいいかもしれません。その場合は、headearsのエントリーをファイルの拡張子別に分けます。xmlなら、「application/atom+xml; charset=UTF-8」、txtなら「text/plain; charset=UTF-8」とすればいいと思います。
サイトマップと同じように.jsファイルもホストできます。デプロイ後はscriptタグのsrc属性から読み込めるようになりますが、こちらは環境によって(レスポンスヘッダーやhead部にCSP:Contents Security Policyを設定されていると)利用できない場合があります。
デプロイ
コンテンツの作成が終わったらデプロイします。
PS > firebase deploy
...
=== Deploying to 'プロジェクト名'...
i deploying hosting
i hosting[プロジェクト名]: beginning deploy...
i hosting[プロジェクト名]: found 3 files in public
+ hosting[プロジェクト名]: file upload complete
i hosting[プロジェクト名]: finalizing version...
+ hosting[プロジェクト名]: version finalized
i hosting[プロジェクト名]: releasing new version...
+ hosting[プロジェクト名]: release complete
+ Deploy complete!