自分自身のアクセスにAdSenseを表示しない方法
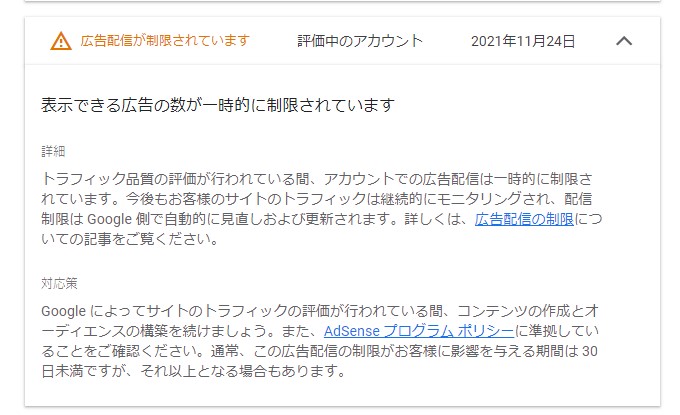
AdSenseのポリシーセンターで「トラフィックの品質の問題」の警告がでて、広告の数を制限された事がある人は筆者以外にもいるのではないでしょうか。
こうなる原因のひとつに、CMSでサイトのレイアウトを変更したり、記事の加筆修正をしている際に、自分で自分のサイトを何度も表示させてしまうことがあります。それにより広告表示に対して不正をしているのではないかと、AdSenseに疑われてしまいます。
今まで自分サイトの広告をクリックしなければ問題ないと考えていましたが、どうやら自分のページを表示させることも問題になるようです。広告主側からしてみれば表示単位に課金される広告もあるので当たり前なのかもしれません。
ページの編集途中は広告の表示を止めれば問題は起きないのですが、その間の正規のアクセスに対しても広告を止めることになります。そこで、自分がページを表示する際にだけAdSenseを表示させない方法を考えてみました。
筆者の環境はBloggerですが、JavaScriptが使えるサイトなら同じようなことは実現できると思います。
ちなみに、アドブロックを使えばいいという話もあるかもしれませんが、広告を載せるサイトを運用している人がそのようなものに頼るのもなにか矛盾している気がしてあえて避けています。
AdSenseライブラリの遅延読み込み
自分自身がサイトを開いた時にだけ広告を表示させないようにするためには、広告コードの部分(insタグ等)を出力しないか、AdSenseライブラリの読み込み自体をやめるようにすればよさそうです。
動的に広告コードを追加している場合はどちらの方法でも可能ですが、静的な広告コードがある場合はライブラリの読み込みを止めた方が簡単だ思いますのでここではそちらの方法を採用します。
そのためにまずAdSenseライブラリの遅延読み込みを設定します。通常はheadかbody内にスクリプトタグとして存在しているAdSenseライブラリの読み込みを消して、次のJavaScript経由でロードするように変更します。
コードの例は次のようになります。たとえば、window.onloadイベントにこの関数を記述すると、ページの読み込みが終わったタイミングで、ライブラリの読み込みが始まり、ライブラリの読み込みが終わると広告の表示が実行されます。
あとは、自身のアクセスの際はこのスクリプトを読み込まない条件式を作ればいいだけです。
const lazyAdsense= async ()=> {
let script = document.createElement('script');
script.src='https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxx';
script.async=true;
script.setAttribute('crossorigin', 'anonymous');
document.getElementsByTagName('head')[0].appendChild(script);
}
自身のアクセスの判断
自身のアクセスかそうでないかの判断は、パスワードを使う方法をとります。localStorage(ローカルストレージ)にパスワードを保存しておき、ページ表示の際にローカルストレージから該当のパスワードを読みだして、事前に設定してあるパスワードと一致した場合にのみAdSenseのライブラリの読み込みを停止します。
JavaScriptのコードはアクセスした際に誰でも見ることができるのでパスワード部分はハッシュ化しますが、不正に利用されたとしても広告が非表示になるだけですので、気にならないようならプレーンテキストでもいいと思います。どのみち広告を非表示にしたい人はアドブロックを使うと思いますので。
ハッシュ化には「SHA256のハッシュをJavaScriptのWeb標準のライブラリだけで計算する」にあったコードを利用させていただきました。ありがとうございました。
//sha256ハッシュを生成します
const sha256 =async str => {
const buff = new Uint8Array([].map.call(str, (c) => c.charCodeAt(0))).buffer;
const digest = await crypto.subtle.digest('SHA-256', buff);
return [].map.call(new Uint8Array(digest), x => ('00' + x.toString(16)).slice(-2)).join('');
}
//ローカルストレージに保存されているパスワードと照合して一致したらAdSenseライブラリの読み込みを中止します
const checkAdSense =async () => {
//ハッシュ化したパスワードを事前に登録しておきます。ここではパスワードが「nanbu」になっています。
const strAdsHash='d04cb2da47ea062019313384f7ac1e285ac6f97aca0402ca9df2f32f947cf1c1';
const strLocPassword = localStorage.getItem('ads-key');
if (strLocPassword) {
const strLocHash = await sha256(strLocPassword);
if (strLocHash == strAdsHash) {
console.log('own access');
return;
}
}
//AdSense読み込み
lazyAdsense();
};
localStorageへのパスワード保存
localStorage(ローカルストレージ)は、オリジン毎にデータを保存できます。なので、ドメインをまたがない一般的なサイトなら、どこかのページで設定すればサイト全体に適用できます。ただし、適用させたいページ全てでJavaScriptのコードは必要です。
パスワードをローカルストレージに保存する方法ですが、たとえば、わかりにくい場所をクリックした際に次のような関数を実行させます。JavaScriptの簡易的な入力ダイアログであるpromptを利用して保存します。
const savePassword = () = > {
let strPassword = window.prompt('管理者用のパスワードを入力して下さい');
if(strPassword) {
localStorage.setItem('ads-key',strPassword);
} else {
localStorage.removeItem('ads-key');
}
}
Google Chromeでは次のような表示になります。コードを見てもらえればわかると思いますが、空白でOKを押すかキャンセルを押すと設定を消すようになっています。間違えて開いた場合は正しいパスワードを入力した状態でOKを押してください。
またローカルストレージはブラウザのキャッシュをクリアすると一緒に消えますので、その際も再設定が必要です。
ハッシュ作成ツール
次のツールを使うことでパスワードをsha256のハッシュにすることができます。
パスワードは前述のようなUIからローカルストレージへ保存しておき、作成したハッシュは先のcheckAdSens関数のstrAdsHashに書き込みます。
ハッシュからパスワードを導出するのは難しいですが、不可能ではありません。他の用途に応用する場合は注意してください。
Bloggerのプレビューモード
Bloggerにおいては、各記事を編集する際に「プレビューモード」があります。これを利用する際は通常のサイトとドメイン(オリジン)が違います。なので上記の方法が使えません。
そこで、テンプレートXMLのhead部に次のような記述をしてpreviewを判断しておきます。
BloggerのテンプレートXMLについての詳細は過去の記事を参考にしてください。
<b:if cond='data:view.isPreview'>
<script>
window.isPreview=true;
console.log('preview');
</script>
</b:if>
その後のAdSenseライブラリ読み込み時のスクリプト内で、「if (window.isPreview) return;」の行を加えて、プレビュー時はAdSenseを読み込まないようにします。