Google App Engineの初期設定
Google App Engineの設定の方法をサンプルのおみくじアプリを作りながら紹介していきます。運用コストはなるべく0円になるように設計しました。
Google Cloud Platform
Google App Engine(GAE)を利用するためには、まずGoogle Cloud Platform(GCP)に利用登録をしないといけません。その為にはクレジットカード登録が必要です。Googleの説明によると「ロボットでないことを証明するため」という理由らしいです。
GCPはGoogleのクラウドサービスがまとまった総合窓口のようなものです。GAEはそのサービスのひとつとして存在します。
下のように簡単な作業でアカウントを作成できます。
Google App Engine(GAE)について
Google App Engine(GAE)は何なのか最初筆者はよくわからなかったので書いておくと、GAEはWebアプリの提供環境です。通常Webアプリにはサーバーが必要です。サーバーはアクセス数が増えてきたら負荷分散を考えなければいけませんが、GAEではそのような本来のアプリに関係ない部分(バックエンドというそうです)は設定値を変えるだけで対応できるようになっています。
Webサーバーとして独立させる必要もなく、外部のサイトからAJAXでパラメーターを受け取って結果を返すといった使い方もできます。
大まかな流れ
お試し用の$300のクレジットがなくなったら、小さなサイトでもコーヒー代程度の出費はあると考えた方が精神的に楽ですが、なるべく0になるようにGAEの設定をしていきたいと思います。
Google Cloud:「App Engine 環境を選択する」を参考に環境を整えていきます。
およその流れは次のようになります。
- プロジェクトの作成
GCPではプロジェクトという単位で、リソースや課金の設定をします。App Engineはリソースのひとつです。
- App Engineの設定
App Engineを作成します。App Engineを作成すると、アプリの本体を保存するためにCloud Storageリソースも利用することになります。
- App Engineの開発環境を構築
アプリの開発環境を構築します。Cloud Shellを用いるとその手間が省けます。
- アプリの開発
- アプリのデプロイ
開発したアプリを実際に稼働させます。
App Engineの設定
GCPのWeb UIを使ってApp Engineの設定します。
プロジェクトを作成したら、「ダッシュボード」の「リソース」「App Engine」を選択します。
「アプリケーションを作成」を選択すると、「ロケーションの選択」となります。アプリを保存するための領域であるCloud Storegeの無料枠があるのは「us-east1、us-west1、us-central1」となります。地理的に日本に一番近いus-west1を選びます。
そのあと、「リソース」を選択する画面になりますが、ここでは設定する必要がありません。
Languageに開発言語、Envairomentで、「標準」か「フレキシブル」を選択するようになっています。この時点で選択する必要はありませんが「フレキシブル」には無料枠はありません。
スタンダード環境の料金
課金が発生した際にどれぐらいかになるか確認しておきます。App Engineの料金はインスタンス時間に基づくものとなっています。
インスタンス時間とはApp Engineを稼働させている時間です。2つのインスタンスで3時間稼働させたら6時間になります。インスタンスクラスの「F1」のインスタンスなら執筆時点では1日に28時間分の無料枠があります。自動スケーリングを利用しているとトラフィックに応じてインスタンスが自動で増えるのでひとつのアプリしかなくてもトラフィックによっては28時間を越えます。
他にも、GCPではApp Engineインスタンスとは別にディスクや、ネットワーク、ログを使うのにも従量課金となっています。「スタンダード環境は、1 GB のデータ ストレージとトラフィックを無料で提供」されるということでしたが、設定の仕方を間違えると課金対象になりますので注意してください。
Cloud Shellを利用する
この後は開発環境の構築になりますが、GCPで無料で提供されるCloud Shellでは、初期段階でその環境が整えられています。無料で使えるディスク領域も5Gあります。ファイルのダウンロード・アップロードがメニューに用意されていますのでうまく使えば便利です。
WebUI右上のCloud Shellのボタンから起動させると、下段にコンソール画面が出てきますので、そこから各種操作をします。
Cloud Shellはdebianで動いているようです。/etc/debian_versionファイルを読みだすことができました。
テストアプリを作成
Cloud Shellを使ってテストアプリをデプロイしてみたいと思います。Javaや、Node.js、Python、Ruby等言語はいろいろ使えますが、ここではPHPを使います。PHP7の公式ガイドはリンク先にあります。
また、言語別にサンプルコードもgithubに用意されています。
サンプルの中のappengine/standard/helloworldにあるプロジェクトは最も簡単なGAE用のコードです。依存関係もないので、ダウンロードしたファイルをそのままデプロイできます。アプリは「helloworld」というメッセージを出力するだけのものになります。
ほかにもappengine/standardディレクトリの中に、GAEスタンダード環境用のサンプルがいくつかありますが、無料枠のないリソースを使うものがあったりしますので注意してください。
helloworldだと簡単すぎるので、Firestoreを使ったアプリを作ってみることにします。
Firestoreは無料枠のあるNOSQLデータベースです。これには「Datastore モードの Cloud Firestore」と「ネイティブモードのFirestore」のふたつの種類があります。
ふたつの違いですが、前者はDatastoreと呼ばれていた旧バージョンの互換バージョン、後者は機能が豊富になった新しいバージョンという考えで問題ないと思います。
単にFirestoreといった時は「ネイティブモードのFirestore」を指すことが多いようです。ここでは「Datastore モードの Cloud Firestore」を使いますので以下Datastoreと表記します。
Datastoreの無料枠と料金体系はリンク先の通りです。
Cloud Shell上に開発用のディレクトリを作って、Cloud Firestore の Datastore モードでの使用にしたがってインストールします。
Cloud Shellにはすでにcomposerがインストール済みなので、requireとして指定するだけでgoogle/cloud-datastoreをインストールすることができます。
インストールが終わると同じディレクトリにcomposer.jsonというファイルとcomposer.lockというファイルが生成されます。Quiita:「PHP開発でComposerを使わないなんてありえない!基礎編」によれば、composer.jsonファイルはインストールしたライブラリのリスト、composer.lockはライブラリインストール時の依存関係を含めたライブラリのリストだそうです。
ちなみに「composer install」コマンドはcomposer.jsonのエントリーを見て、必要なライブラリをインストールします。その際にcomposer.lockがある場合は、依存関係においてその記述に従います。
Datastore用のライブラリをインストールが終わったので、「Datastore モードの Firestore に関するドキュメント」を参考に、PHPのコードを作成します。
Datastoreにデータを登録する
サンプルとしておみくじアプリを作ります。イメージがしやすいと思いますので先に「大吉」や「中吉」等のおみくじの種類を事前にWebUIからDatastoreに登録しておきます。
GCPのコンソールから「Datastore」のメニューを選択します。「エンティティ」の項目で、なにも設定していない状態だと「エンティティの作成」と出ていますのでクリックします。
次に示される内容を入力します。
- 名前空間
[デフォルト]を選択してください。
- 種類(kind)
リレーショナルデータベースのテーブルと考えるとわかりやすいです。ここでは「omikuji」としました。
- キー識別子
キーはリレーショナルデータベースの行と考えるとわかりやすいです。オラクルなどのリレーショナルデータベースでは行番号が自動的に付与されますが、キー識別子もそのようなものだと考えてください。
数値ID(自動生成)を選択しておきます。
- プロパティ
リレーショナルデータベースの列と考えるとわかりやすいです。ひとつのキー識別子に対して複数設定できます。ただしNOSQLなので、すべての行で統一された列があるとは限りません。
ここではおみくじの結果を示す「result」と、出現確率を示す「rate」を設けました。
2行目以降は、上段のメニューボタンより「エンティティを作成」を押して、同じ「種類」追加していきます。
すべてのデータを入力し終えたら、好みにより「管理」タブから「書き込みを無効にする」を選ぶことで不慮の事故を防げます。
アプリのソースコード
次にDatastoreのおみくじを読み込んでランダムに表示させるPHPのコードを作成します。
クエリのガイドはリンク先にあります。
ここでは「omikuji」の全行を読み取って、foeachをつかってそのプロパティである「rate」と「result」を読みだしています。
index.php
<?php
# composer オートロード
require __DIR__ . '/vendor/autoload.php';
# クライアントライブラリ
use Google¥Cloud¥Datastore¥DatastoreClient;
# プロジェクトIDをセット
$projectId = 'プロジェクトID';
# Instantiates a client
$datastore = new DatastoreClient([
'projectId' => $projectId
]);
# クエリを生成
$query = $datastore->query()
->kind('omikuji');
# クエリを実行
$db_result = $datastore->runQuery($query);
# 結果の処理
$resultMap=array();
$resultIndex=0;
$lotteryBox=array();
foreach ($db_result as $task) {
# 結果をindexに割り当てる
$resultMap[$resultIndex] = $task['result'];
# 結果を抽選機に格納
for($i = 0; $i < intval($task['rate']); $i++) {
$lotteryBox[]=$resultIndex;
}
$resultIndex++;
}
# シャッフル
shuffle($lotteryBox);
# 結果出力
echo $resultMap[$lotteryBox[0]];
?>アプリのデプロイ
アプリをデプロイするためには、そのための設定ファイルであるapp.yamlファイルを用意する必要があります。index.phpと同じディレクトリに作成してください。
PHP環境ででindex.phpというファイルを表示するだけなら、「runtime: php74」とだけ書くだけでいいです。(yamlファイルは:の後必ず半角スペースが必要なので注意してください)
ここではそれに加えて、インスタンスクラスF1、最大インスタンス数を1として、課金が起こりにくいようにします。
app.yaml
runtime: php74
instance_class: F1
automatic_scaling:
max_instances: 1
デプロイするにはgcloud app deployコマンドを実行します。この時ブラウザで「Cloud Shellの承認」と、コンソールから確認を求められるので、それぞれ肯定メッセージを入力してください。
$ gcloud app deploy descriptor: [/ユーザーDIR/practice/app.yaml] source: [/ユーザーDIR/practice] target project: [プロジェクトID] target service: [default] target version: [バージョン] target url: [アプリのアドレス] target service account: [App Engine default service account] Do you want to continue (Y/n)? y ...
デプロイが終わったらtarget service accountに表示されているアドレスにブラウザでアクセスしてみて、目的のメッセージが表示されれば完成です。
App Engine用にストレージを作成するとCloud storageに、「プロジェクトID.xxx.appspot.com」、「staging.プロジェクトID.xxx.appspot.com」というApp Engineと同じリージョンのバケット(保存領域)が生成されます。
デプロイすると、先の二つに加えて「us.artifacts.プロジェクトID.xxxx.appspot.com」という米国マルチリージョンのバケットが生成されていました。米国マルチリージョンはCloud storageの無料枠から外れる領域なので、 調べてみたところstack overflowのBucket of Staging files after deploying an app engineやFirebase storage artifactsで議論されているようで、どうやらCloud Buildが使っているコンテナイメージのようです。この分のストレージは課金されないようでしたが、削除しても問題なさそうなので削除しました。
自分のPCへPHP開発環境の設定する
Cloud Shellで行った開発を自分のPCで行いたい場合は、「開発環境の設定」にしたがって進めていきます。
まずは開発のコアとなるGoogle Cloud用のSDK(SDK(Software Development Kit)をインストールします。
公式ページではPowerShell(PS)から次のようにコマンドを打ってツールをダウンロードインストールを実行しています。ブラウザからダウンロードしてダブルクリックで実行しても同じ結果になります。
PS> (New-Object Net.WebClient).DownloadFile("https://dl.google.com/dl/cloudsdk/channels/rapid/GoogleCloudSDKInstaller.exe", "$env:Temp\GoogleCloudSDKInstaller.exe")
& $env:Temp\GoogleCloudSDKInstaller.exe
基本的にインストールウィザードは表示されたまま進めれれば問題ないと思います。Cloud SDKにはPythonが必要なので一緒にインストールされます。
インストール後はアプリの初期化が行われます。これは「gcloud init --skip-diagnostics」コマンドを実行した際と同じ挙動になります。
Googleに自分のアカウントでログインして、許可を与えたあと新しくプロジェクトを作成するか、既存のプロジェクトを選択します。
... You must log in to continue. Would you like to log in (Y/n)? ... Pick cloud project to use: ...
ちなみに過去にインストールしたことがある場合は「gcloud components update」とすることで更新することができます。
他、GitやPHPのパッケージ管理アプリであるComposerなども必要になってくると思います。
デプロイをするには、プロジェクトIDを指定します。環境変数「CLOUDSDK_CORE_PROJECT」にセットするか、コマンドライン引数として「--project プロジェクトID」を追加します。
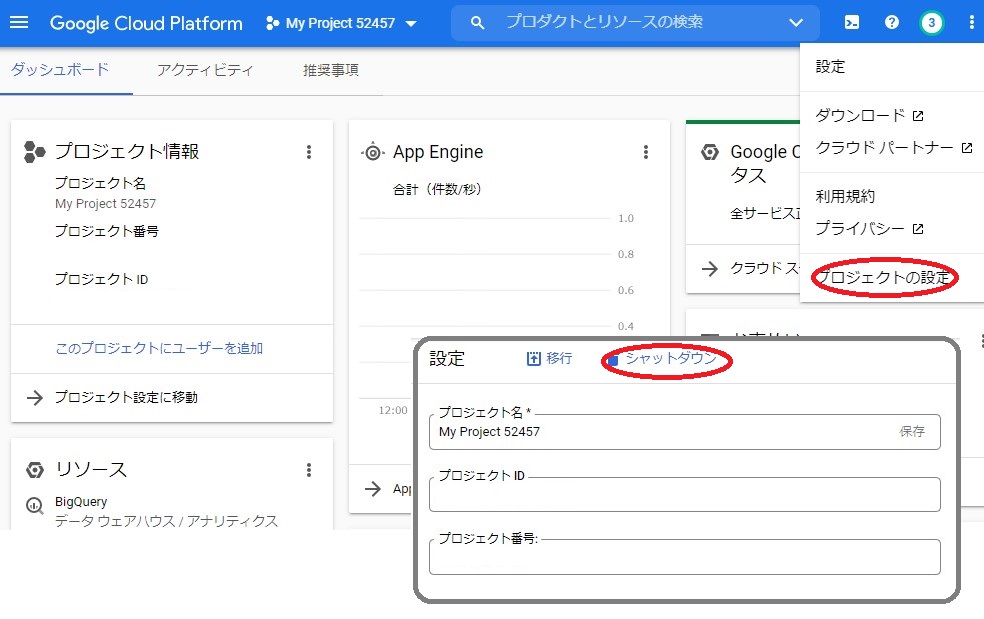
プロジェクトのシャットダウン
使わないプロジェクトを稼働させておくと、余計なコストが発生してしまうこともあります。
使わなくなったら「プロジェクトの設定」から「シャットダウン」をして削除しておきましょう。